Création d’une carte interactive pour Mobilité Pour Tous
- L’optimisation de l’affichage : la carte devait être lisible et facilement exploitable, quelles que soient la taille de l’écran et la résolution utilisée.
- L’accessibilité mobile : nous avons mis en place une interface responsive qui s’adapte aussi bien aux ordinateurs de bureau qu’aux smartphones et tablettes, garantissant une navigation fluide.
- L’interactivité : chaque commune est mise en avant au survol et réagit au clic pour rediriger rapidement vers la page correspondante, avec des animations fluides pour une expérience utilisateur agréable.
- La performance et la rapidité de chargement : la carte a été optimisée pour limiter son impact sur les temps de chargement du site, garantissant une utilisation efficace même sur des connexions limitées.
- SVG pour un rendu graphique précis et léger, tout en conservant une grande flexibilité d’affichage.
- JavaScript pour gérer les interactions dynamiques sans alourdir la navigation.
- CSS et Media Queries pour une parfaite adaptation aux différents écrans, du smartphone au grand écran.
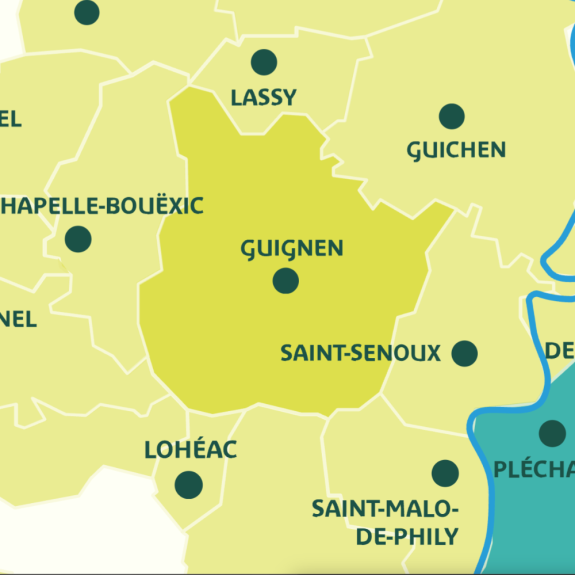
Le projet en images
Merci beaucoup Ludovic pour la compréhension du besoin et la réalisation rapide !
Pierre Emmanuel Fardin - Agir Pour Tous